오늘은 안드로이드 레이아웃에 대해 공부해 보려고 한다.
서핑중 괜찮은 블로그가 있어서 그것을 보고 일단 레이아웃의 개념을 집고 갈려고 합니다.

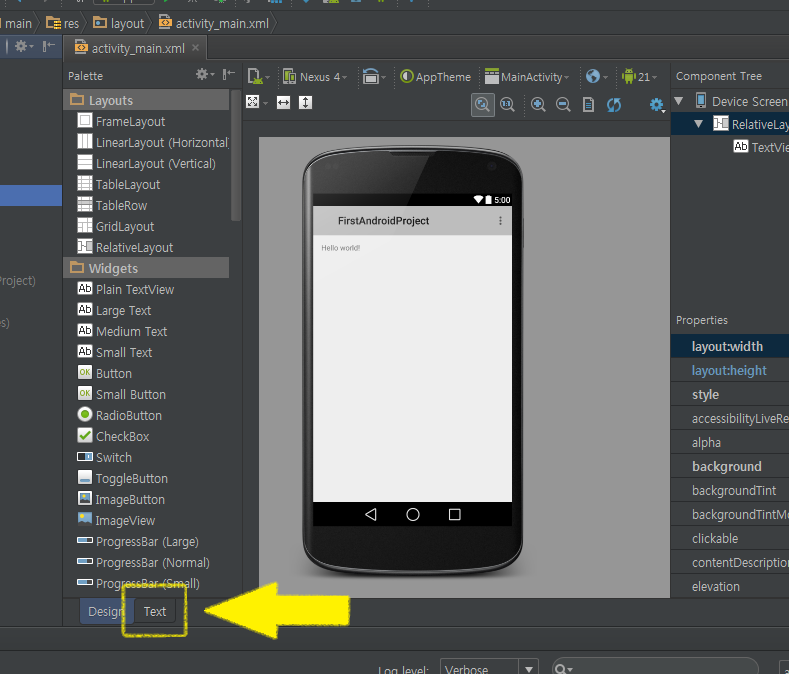
저번에 알려드린 단축키(Ctrl + Shift + N)를 사용하여 activity_main.xml로 이동합시다.

텍스트 모드로 들어갑니다.
(안드로이드 앱 개발자는 마우스로 레이아웃을 짜지 않습니다. 아니, 못 짭니다. 해보면 암...)

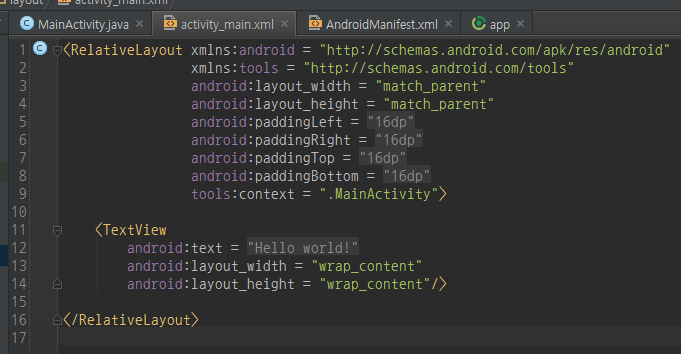
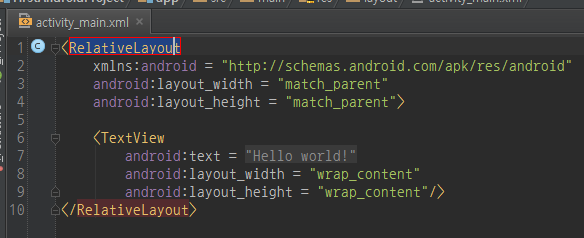
뭔가 복잡해보이죠?
툴이 자동으로 만들어 준 레이아웃 파일에는 불필요한 코드가 많이 들어있습니다.
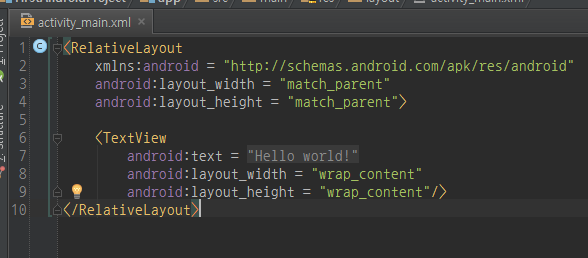
처음 배우는 입장에선 헷갈릴 수 있으므로 아래와 같이 코드를 간소화합시다.
처음 배우는 입장이니 이왕이면 직접 편집해봅시다!(그래서 일부러 복사 못하게 사진으로...)

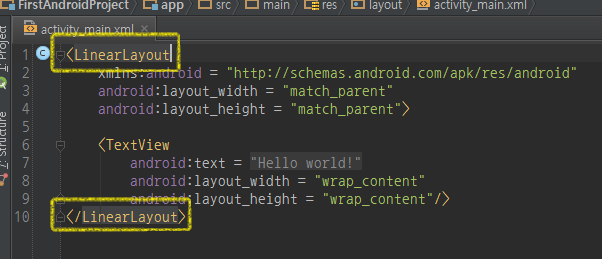
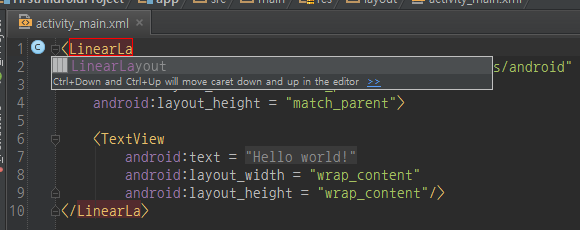
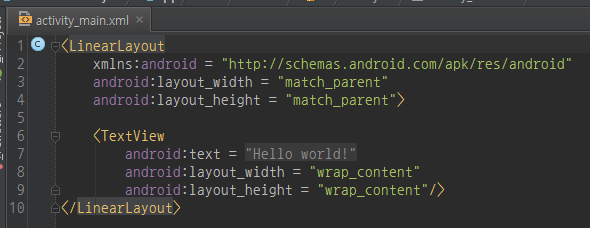
또, RelativeLayout은 입문자에겐 어려우므로 위와 같이 LinearLayout으로 바꿔줍니다.

참고로 태그 위에 커서를 두고 'Shift + F6'을 누르면 태그 주위에 빨간 박스가 쳐지는데,

이 상태에서 편집을 하면 위 아래 태그가 동시에 바뀌어 좀 더 쉽게 태그를 바꿀 수 있습니다.
(자동 완성이 되므로 어느 정도까지만 치고 엔터를 누릅시다!)
'Shift + F6'은 이것 말고도 파일 이름 바꾸기, 클래스 이름 바꾸기 등 동기화가 필요한 모든 이름 바꾸기에서 사용되는
매우 유용한 단축키이니 꼭 기억해둡시다! (중요도 ★★★★★)

편집을 하면서 보시면 알겠지만 안드로이드는 화면을 표현하는데 XML 포맷을 사용합니다.
(HTML에 능숙하신 분들은 이번 강좌를 쉽게 따라올 수 있을 거라 생각해요.)
HTML처럼 태그 안에 태그를 중첩시키는 방식으로 레이아웃을 짜면 됩니다!
주석도 HTML과 마찬가지로 <!-- 주석 내용 --> 이런 식으로 답니다.
HTML과 다른 점이 있다면 XML에는 '네임 스페이스'라는 개념이 있어서
xmlns:android = "http://schemas.android.com/apk/res/android" (절대로 링크가 아닙니다.)
이 구문을 최상위 태그 맨 위에 항상 넣어줘야 합니다.
그래야 안드로이드에서 제공하는 속성들(android:로 시작하는 속성)을 사용할 수 있어요!

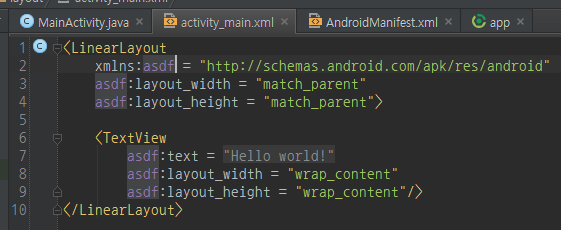
네임스페이스 이름은 자유입니다.
xmlns:android를 xmlns:asdf 같이 이상하게 바꿔도 속성들이 asdf:로 시작하면 정상적으로 작동합니다.
다만, 관례적으로 android를 주로(사실상 100%) 사용하죠.
출처:BoxResin님의 블로그
'IT > 안드로이드' 카테고리의 다른 글
| 안드로이드 개발에 발을 들이다 (0) | 2015.05.04 |
|---|---|
| 지니모션-Geny motion 모바일 앱을 pc에서 실행 (1) | 2015.01.19 |
| 안드로이드 기초 시즌1 세번째 (0) | 2015.01.05 |
| 안드로이드 기초 시즌1 두번째 (0) | 2015.01.05 |
| 안드로이드 기초 시즌1 첫포스팅 (0) | 2015.01.05 |
