Webui 확장(Extension) - Openpose Editor
controlnet -> openpose 에서 사용할 이미지를 만들어 주는 편집기이다.
SD Webui 확장(Extension) - sd-webui-controlnet (1.1)
GitHub - Mikubill/sd-webui-controlnet: WebUI extension for ControlNet WebUI extension for ControlNet. Contribute to Mikubill/sd-webui-controlnet development by creating an account on GitHub. github.com ControlNet 및 T2I-Adapter 용 웹 UI 익스텐션 이
hiege.tistory.com
SD Webui의 확장프로그램은 대단히 직관적이다. 공대 감성이라고 할까?
일단 설치부터,
GitHub - fkunn1326/openpose-editor: Openpose Editor for AUTOMATIC1111's stable-diffusion-webui
Openpose Editor for AUTOMATIC1111's stable-diffusion-webui - GitHub - fkunn1326/openpose-editor: Openpose Editor for AUTOMATIC1111's stable-diffusion-webui
github.com
설치방법:
- "Extension" 탭을 연다.
- "Install from URL" タブを開く
- "URL for extension's git repository"
https://github.com/fkunn1326/openpose-editor.git 붙여넣기 - "Install" 버튼을 눌러준다.
- WebUI를 재시작

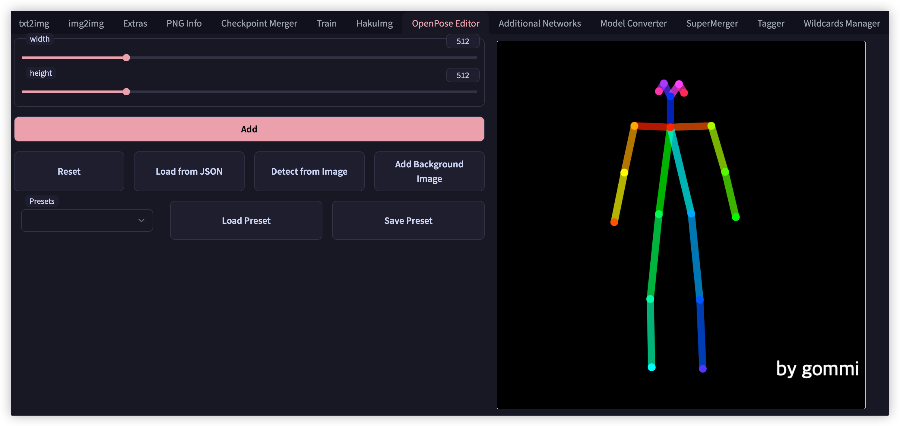
설치를 하시고 재시작해서 보시면 상단에 "OpenPose Editor" 탭이 보이고 클릭하시면,

간단히 테스트 삼아 우스꽝 스러운 모양을 만들어봅니다.

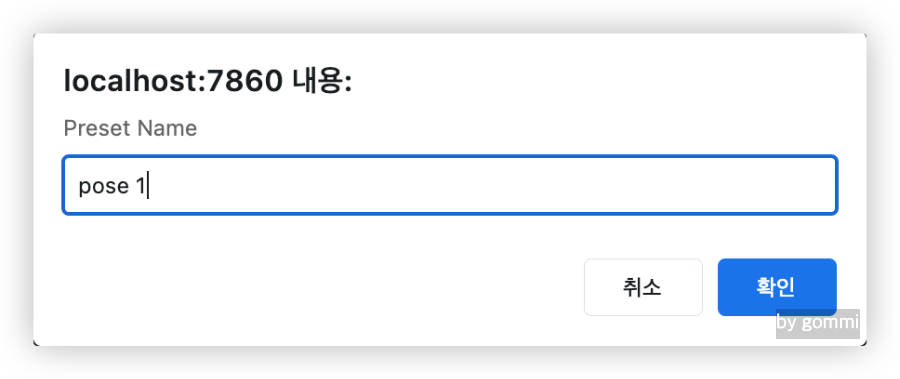
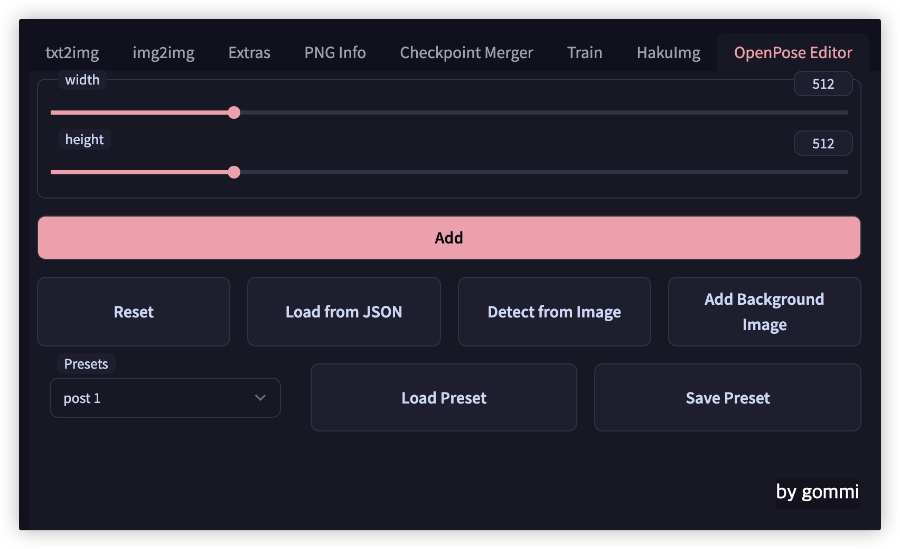
"Save Preset"을 눌러서 저장도 해보구요,


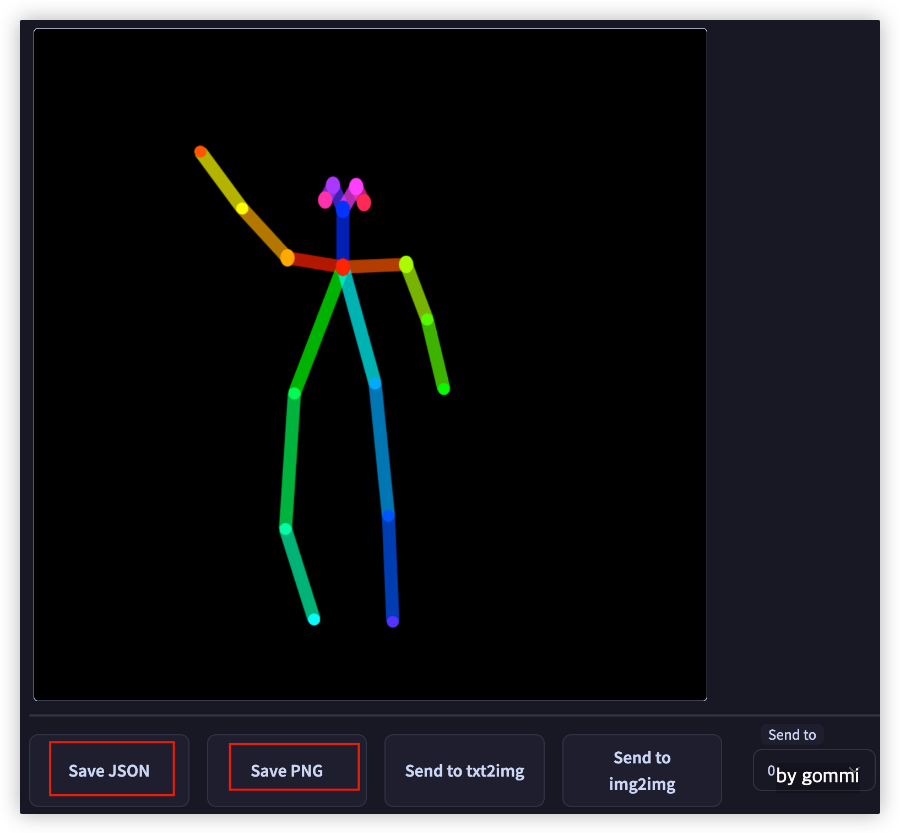
그런다음, 파일로 일단 저장해보도록 합니다.

위의 두번을 누르면 나중에 사용할수 있게끔 로컬로 다운로드 할수 있구요^^
이제 그 옆의 "Send to txt2img" 버튼을 누릅니다.
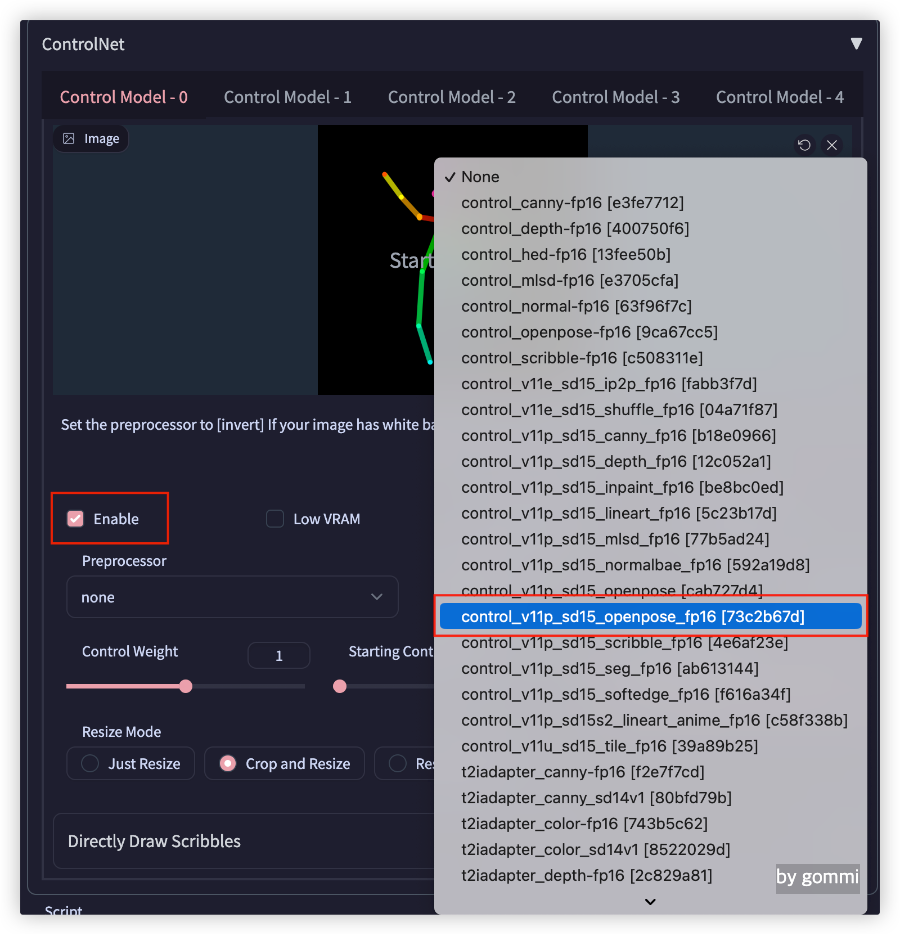
그럼 위에 만든 포즈 이미지가 txt2image 탭의 Controlnet 에 추가 되는걸 보실수 있구요.

거의 다 왔습니다.
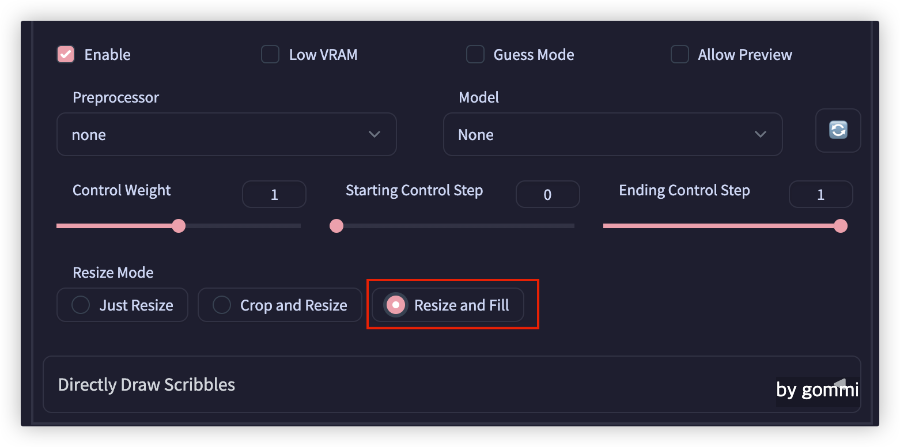
이미지를 한번 생성해 볼텐데 "Resize Mode"에서 세번째 선택합니다.
혹시 출력이미지의 해상도가 안맞을때 크기변경하고 그 해상도에 채워줄려고 선택한 옵션이구요

이제 생성 버튼을 눌러봅시다.



이런 용도의 확장프로그램을 소개해 드렸습니다.
오늘도 긴글 봐주셔서 감사하구요, 다음 시간에 또 만나요.~~
'IT > AI' 카테고리의 다른 글
| SD Webui 확장- 3D Openpose (0) | 2023.04.25 |
|---|---|
| SD Webui 확장 - sd-webui-model-converter - 덩치큰 체크포인트의 크기를 줄여보자 (1) | 2023.04.21 |
| SD Webui 테마를 바꿔보자, 한글패치도 해보자 (0) | 2023.04.19 |
| SD Webui 확장(Extension) - sd-webui-controlnet (1.1) (0) | 2023.04.16 |
| SD Webui로 오래된 사진에 새 생명을 부여해보자. - 팁 (0) | 2023.04.10 |



